HTML вместе с CSS образуют основные языки программирования для веб-дизайна и разработки. Если вам необходимо выполнить какие-либо действия, связанные с веб-манипуляциями, необходимо знать эти два навыка..
Язык разметки HTML или HyperText сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, а CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование. Хотя вы найдете большое количество инструментов и сервисов WYSIWYG («Что вы видите, то и получаете») для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за пределы возможностей любого редактора WYSIWYG..
Кроме того, HTML — это только первый шаг в гораздо больший мир, и он полезен для людей во многих других областях, таких как маркетинг и разработка приложений. Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двукратный рост числа рабочих мест для веб-разработчиков в течение следующих пяти лет..
Вот некоторые из лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения..
- Хотите, чтобы ваша компания или услуги были рассмотрены в качестве руководства для этого покупателя? Пожалуйста, отправьте запрос по адресу [email protected] с URL-адресом руководства по покупке в строке темы..
- Мы также представили лучшие онлайн-курсы по Python и SQL.
HTML онлайн-курсы — с первого взгляда
- Udacity
- SkillShare
- Coursera
- Udemy
- LinkedIN Learning

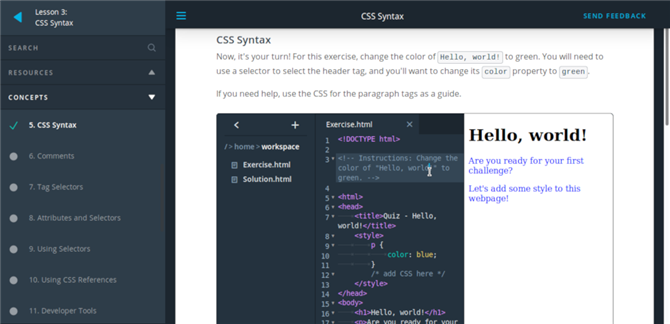
(Изображение предоставлено: Udacity)
1. Udacity
Лучший для начинающих
FreeHands-onИнтерактивные викторины
HTML часто рекомендуется как хорошее введение в программирование — это поможет вам думать и заниматься, как программист. Если вы никогда не программировали, Введение в HTML и CSS на Udacity — это прекрасная ступенька. В дополнение к обучению основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста..
Курс нацелен на абсолютных новичков и хорошо изучен. Он разделен на четыре урока: первые два представляют теги HTML, а два других посвящены стилизации с помощью CSS. Курс использует сочетание видео, текстовых уроков, интерактивных тестов и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса..
Вместо того, чтобы вводить каждый тег HTML или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылки на элементы HTML в Сети разработчиков Mozilla и Альманах CSS-хитрости. Они также представляют инструменты разработчика, встроенные в различные браузеры, и дают представление о том, как вы можете использовать их для расширения своих знаний, что является несомненным плюсом..
- Вы можете присоединиться к этому курсу здесь.

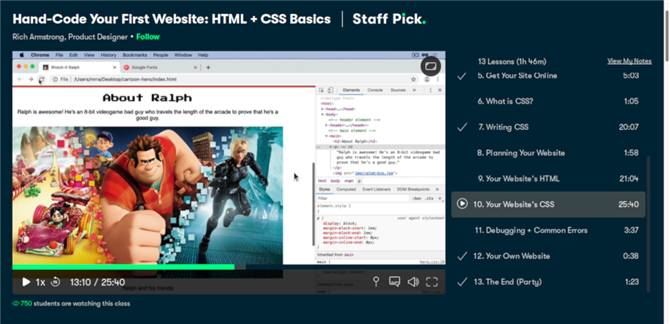
(Изображение предоставлено SkillShare)
2. SkillShare
Лучше всего для занятых людей
Быстрый темп использования стандартных инструментов слишком много на Git
HTML довольно быстро усваивается, что объясняет, почему на языке так много коротких курсов. Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет получить ускоренный курс HTML. Менее чем за два часа инструктор не только приобретет навыки для написания собственного веб-сайта с нуля, но и сделает это с помощью инструментов, которые являются стандартными для всего сообщества разработчиков..
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, как утверждает инструктор, могут помочь вам обнаружить ошибки HTML и даже немного поработать в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультипликационного персонажа. Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта..
Конечно, курс представит несколько важных элементов HTML и научит вас, как писать наборы правил CSS. Что помогает выделить его среди других подобных предложений, однако, это то, что он учит вас, как подходить к проекту программирования. Инструктор уделит особое внимание и поделится советами о том, как планировать веб-сайт, а также кратко ознакомится с отладкой вашего HTML-кода, а также с некоторыми из наиболее распространенных типов ошибок..
- Вы можете присоединиться к этому курсу здесь.

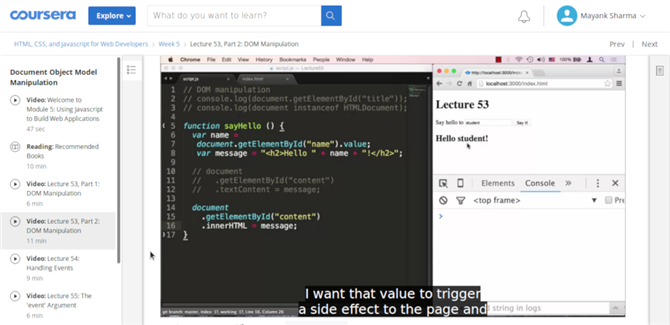
(Изображение предоставлено: Coursera)
3. Coursera
Лучше всего для веб-приложений
Очень подробно освещает новейшие технологии взаимодействия с реальным клиентом
Как я уже упоминал ранее, вы можете сделать гораздо больше с HTML, чем создавать веб-сайты. После того, как вы преодолели некоторый пробег и освоили написание HTML и стилизацию его с помощью CSS, вы можете подняться на ступеньку выше и освоить навыки создания веб-приложений с курсом HTML, CSS и Javascript для веб-разработчиков.
Это довольно всеобъемлющий курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но она может быть принята независимо и не требует знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, который преподаватель описывает как язык программирования для Интернета..
В дополнение к передаче практических знаний инструктор помогает вам понять причины всего, что вы делаете. Курс займет около 30 часов и распространяется в течение 4 недель. Он включает в себя видео лекции, а также практические тесты и списки рекомендуемых материалов для чтения. Отличительной особенностью курса является его практический опыт, поскольку инструктор садится с реальным клиентом для разработки веб-сайта для своего ресторана в соответствии с требованиями клиента..
- Вы можете присоединиться к этому курсу здесь.

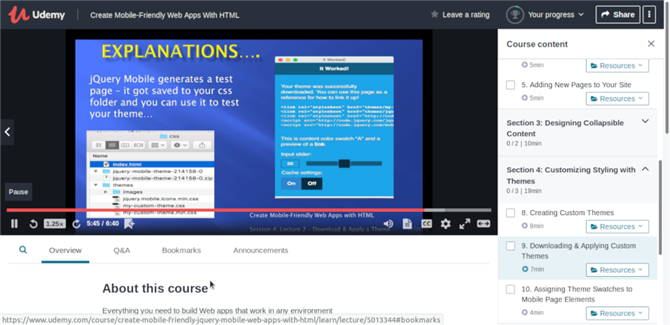
(Изображение предоставлено: Udemy)
4. Удемий
Лучше всего подходит для мобильных веб-приложений
UdemyVisit Siteat UdemyFast pacedХорошие объясненияПоследний обновлен в 2017 году
После того, как вы освоили создание веб-приложений, пришло время узнать, как оптимизировать их для мобильных устройств. Курс «Создание мобильных веб-приложений с поддержкой HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты..
Курс предназначен не для HTML5 и CSS3, поэтому убедитесь, что вы знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как использовать его для создания веб-приложений, обладающих всеми функциями нативных приложений..
В курсе шесть сессий, каждая с видео-лекциями, подробными заметками и образцом кода. Каждая лекция сопровождается заметками, в которых есть весь код для воспроизведения того, что было освещено в классе.
Вместо того, чтобы просто писать код, инструктор фокусируется на объяснении понятий, что он делает очень хорошо. Еще одна хорошая вещь — он также учитывает особенности дизайна, которые вы должны учитывать при создании мобильных приложений. Он вводит все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченное пространство устройства.
- Вы можете присоединиться к этому курсу здесь.

(Изображение предоставлено LinkedIn Learning)
5. LinkedIn Learning
Лучше всего для SEO
Широкий охват Хорошая отправная точкаРелиз в 2015 году
Когда вы овладеете навыками создания веб-сайтов для настольных и мобильных платформ, самое время оптимизировать их с помощью структурированных данных, что поможет улучшить семантику вашего веб-сайта. Используя структурированные данные, вы можете повысить уровень детализации вашего сайта, чтобы лучше описать его содержание. Курс HTML: структурированные данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем..
Трехчасовой курс посвящен изучению наиболее популярного синтаксиса структурированных данных и тому, как выбрать тот, который подходит именно вам. Несмотря на то, что он был создан в 2015 году, все в курсе все еще актуально, и его охват намного лучше и полнее, чем некоторые другие новые курсы по этой теме..
Курс предполагает, что вы хорошо знакомы с HTML, и скорее предназначен для новичков со структурированными данными. Он охватывает весь популярный синтаксис структурированных данных, включая микроформаты, RDFa, микроданные и JSON-LD для разметки различных типов контента. Он также использует словарь schema.org. Интересно, что Google объявил, что с 6 апреля 2020 года он перешел на словарь schema.org, что делает этот курс еще более актуальным.
- Вы можете присоединиться к этому курсу здесь.
- Мы также представили лучшие ноутбуки для программистов.
