Moonfruit был запущен в 2000 году и является популярным сервисом для создания веб-сайтов, который в настоящее время принадлежит британскому издателю Yellow Pages, Yell UK.
Варианты немного более простые, чем у конкурентов: компания предлагает лишь небольшое количество адаптивных шаблонов. Тем не менее, они могут быть настроены путем настройки отдельных деталей или перетаскивания блоков полного содержимого. Ваши страницы могут включать в себя галереи изображений, формы, карты, социальные сети, встроенные видео и многое другое.
Базовый план Moonfruit предоставляет вам один сайт с 500 МБ памяти, неограниченной определенной страницей, но без конкретных ограничений полосы пропускания. Несмотря на то, что ежегодная выплата составляет 3,99 фунтов стерлингов (5,99 долларов США), это все равно включает в себя брендинг Moonfruit.
К счастью, профессиональный план Moonfruit проигрывает рекламу. Он поддерживает до пяти сайтов, максимум 10 ГБ хранилища и дает вам бесплатный ваучер домена. Как мы пишем, профессиональный план выглядит выгодным и стоит 4,49 фунтов стерлингов (5,99 долларов США) в месяц, но это «ограниченное предложение». Обычно это более средние £ 8,99 ($ 11,99). Однако следует отметить, что это “ограниченное предложение” насколько мы можем судить, он был доступен почти два года.
- Вы можете подписаться на Moonfruit здесь
На момент написания статьи ни Базовый, ни Профессиональный сайты не поддерживали HTTPS. Это не будет хорошо смотреться на любых профессиональных или деловых сайтах, даже если они не планируют поддерживать какие-либо безопасные транзакции. На самом деле Moonfruit не работает на HTTPS. Кажется, что каждый раздел полагается исключительно на «небезопасный» HTTP (это было нормой еще в 2000 году, но в отличие от Moonfruit, мир с тех пор двигался).
Еще в январе 2018 года два дальнейших плана, Ecommerce Lite и Ecommerce Pro, были названы «в ближайшее время». Ни один из них не присутствует на январь 2020.
Moonfruit предлагает бесплатную 14-дневную пробную версию, и даже если вы зарегистрируетесь после этого, компания заявляет, что вернет вам деньги, если вы отмените в течение 14 дней. Это не автоматически — вы должны обратиться в службу поддержки через чат, и если вы зарегистрировали домен через план, эта стоимость будет вычтена. Но в целом политика Moonfruit во многом похожа на любую другую, и вам не составит труда получить возмещение, если оно вам понадобится..

Moonfruit — это экстремальный минимализм (Изображение предоставлено: Moonfruit)
Начиная
Создать свою учетную запись Moonfruit легко и работает так же, как и большинство других служб: введите адрес электронной почты, имя пользователя и пароль или зарегистрируйтесь напрямую, используя свои учетные записи Facebook или Google. Затем выберите предпочитаемый поддомен Moonfruit (yourname.moonfruit.com), и после того, как вы подтвердите свой адрес электронной почты, вы попадете прямо в редактор, который выглядит почти как пустая страница..
Есть раздел для верхнего колонтитула, один для нижнего колонтитула и средний раздел для дизайна вашей страницы. Но где все элементы, которые вам нужны, чтобы начать строить? Если вы надеетесь на мгновенный сайт, который вы можете изменить и сразу использовать, есть большая вероятность, что вы будете разочарованы.
Слева есть боковая панель, которая показывает варианты добавления дополнительных страниц на ваш сайт, вставки новых разделов на существующую страницу и функцию загрузки для добавления файлов на ваш сайт..
В разделе «Настройки» вы можете добавить значок (небольшой значок, представляющий ваш сайт на вкладке браузера) и изображения, которые будут отображаться в Facebook при публикации вашего сайта там. Также есть встроенные опции для подключения вашего сайта к Google Analytics и Google Search Console, что потенциально дает вам гораздо больше информации о вашем сайте и его видимости в Google..

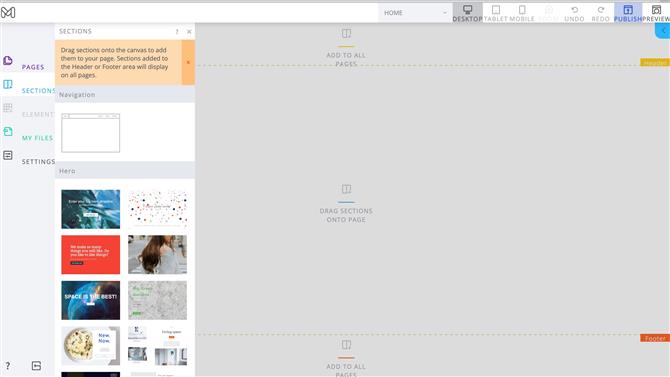
Перетащите раздел шаблона на свою страницу, и вы готовы начать настройку (Изображение предоставлено: Moonfruit)
редактор
Самые близкие к шаблонам, которые мы могли найти, были в «Разделах» боковой панели. Оттуда вам предложат длинный список миниатюр. Будучи маленькими, их не так легко увидеть и даже не увеличивать, когда вы нажимаете на них, чтобы дать вам лучшее представление о том, что вы выбираете.
Есть привлекательные разделы Hero (важный элемент для выделения ключевой функции сайта), тела страниц в различных стилях, инструменты навигации и разделы макета, которые организуют ваш контент в различных форматах столбцов..
Перетащите понравившийся вам раздел в основной раздел вашего пустого сайта. Тогда он готов для вас, чтобы настроить его.
Некоторые разработчики веб-сайтов сразу же впечатляют своей яркой графикой и глубиной функций. Moonfruit, ну — не так уж и много. Мы уже исследовали левую боковую панель, но теперь, когда вы добавили шаблон на свою страницу, нажатие на любой элемент открывает контекстное меню справа, а также несколько кнопок в верхней части выбранного элемента..
Эти кнопки предназначены для быстрого редактирования и быстрого доступа: Копировать, Дублировать, Удалить и кнопка Справка, которая открывает страницу поддержки для этого типа объекта. В правом верхнем углу страницы расположены кнопки отмены и возврата, и вы можете сохранить проект в любое время..
Контекстное меню справа меняет свои параметры в зависимости от того, что выбрано. Например, нажмите на текстовое поле, и вы получите текст, положение, фон, ссылки, контур и анимацию. Вместо этого выберите изображение, и оно будет заменено ссылкой, настройками, положением и анимацией..

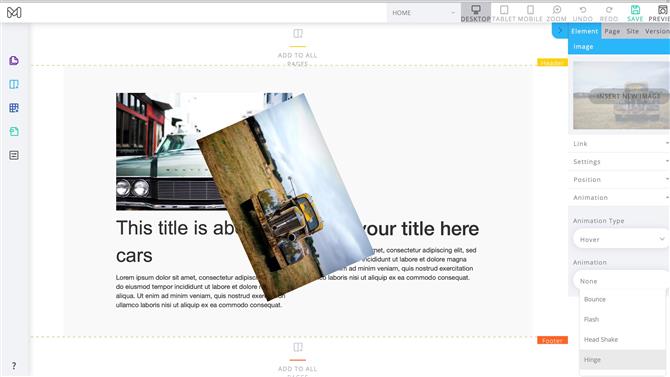
Параметры анимации могут быть веселыми — в меру (Изображение предоставлено: Moonfruit)
Нажатие на любое из этих меню показывает параметры, которые могут изменяться внутри. Нам особенно понравились опции «Анимация», поскольку они придают вашей странице немного визуального изящества, что может быть весело, если она используется редко..
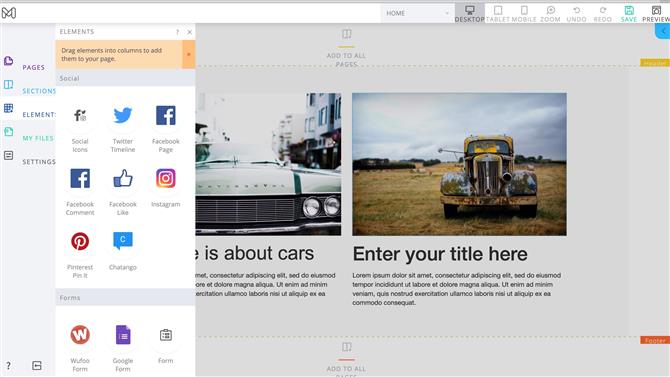
До добавления шаблона на страницу раздел Элементы левой боковой панели был серым. Но теперь вы можете выбрать его и увидеть все доступные вам варианты.

Есть много виджетов, которые вы можете добавить на свою страницу (Изображение предоставлено: Moonfruit)
Через это меню вы можете перетаскивать на свою страницу новые объекты: текст, изображения, галереи, кнопки, видео (YouTube, Vimeo), музыку (Spotify, SoundCloud), службы Google (Карты, Поиск, Календарь), элементы социальных сетей. (Страницы Facebook, комментарии и лайки, каналы Twitter, Instagram, Pinterest и т. Д.), А также широкий спектр услуг, связанных с формами, включая Wufoo, Google Forms и собственные объекты форм Moonfruit..
Некоторые основные правки все еще очень просты. Не доволен заголовком этой кнопки? Дважды щелкните по нему, введите новый и нажмите Enter. Вы можете редактировать содержимое текстовых полей почти таким же образом, включая изменение стилей и цветов текста, вставку списков и добавление ссылок..
Moonfruit ограничивает настройки, которые вы можете применить ко многим объектам страницы. Например, вы не можете вручную изменить размер или перетащить кнопку. Максимум, что вы можете сделать, это установить его выравнивание по левому, правому краю или центру страницы, а также его автоматический размер или установить ширину в процентах от страницы..
Но с другой стороны, редактор имеет много встроенных способов настройки каждого объекта. Даже простая кнопка позволяет настроить стиль текста, размер, цвет, цвет при наведении, форму кнопки, стиль рамки, тип ссылки и назначение (новое или то же окно).
Какие бы изменения вы ни делали, их можно предварительно просмотреть в настольном, планшетном или мобильном режиме..

Возможности редактирования изображений крайне скудны (Изображение предоставлено: Moonfruit)
СМИ
Способности Moonfruit обрабатывать медиа очень похожи на остальную часть сервиса — они охватывают основы, но не имеют достаточно возможностей или настроек, которые вы, вероятно, захотите.
Например, добавьте одно изображение, и вы не сможете точно изменить его размер или расположить. Функции редактирования изображений ограничены настройками яркости, контрастности и насыщенности. Даже те, которые доступны только с ограниченными 25% приращениями от 0% до 200%,

Вы можете добавить галерею изображений на свою страницу и иметь в своем распоряжении несколько основных вариантов (Изображение предоставлено: Moonfruit)
Элемент управления «Галерея изображений» поддерживает просмотры киноленты, галереи и слайд-шоу. Есть несколько настроек — включить или отключить автозапуск, установить различные стили стрелок — но ничего, что могло бы зажечь ваш мир дизайна.
Поддержка видео ограничивается встраиванием отдельных клипов YouTube или Vimeo. Там нет видеостены или чего-то более сложного, хотя мы нашли одну интересную опцию, скрытую глубоко в меню: вы можете установить фон любого элемента в виде акции или видео на YouTube..
Поддержка аудио стала более функциональной, с возможностью встраивания плейлистов Spotify или контента SoundCloud..
Бонусные опции включают возможность встраивания контента Instagram и Pinterest, а также слайд-шоу PhotoSnack, а опция HTML Snippet может позволить вам использовать контент с некоторых других сайтов..
Хотя это будет охватывать простые сайты, многие разработчики дают вам гораздо больше. Например, Wix может работать с контентом из Flickr, а также встраивать PDF-файлы и Google Docs и представлять их все в более широком диапазоне проигрывателей и стилей..
Moonfruit предоставляет достойный файловый менеджер для управления вашим контентом. Загрузите изображения с веб-сайта, и вы сможете упорядочить их в папки, просмотреть их в виде таблиц или списков, а также отсортировать медиафайлы по имени, размеру или возрасту (самые новые или самые старые). Затем файлы могут быть добавлены непосредственно в графические блоки или галереи без необходимости их повторной загрузки каждый раз..
Файловый менеджер также включает вкладку «Бесплатные фотографии» с некоторыми изображениями, но не теряйте надежду. Их меньше 220, а качество было не выше среднего. Мы бы предпочли, чтобы этот набор фотографий, чем вообще ничего, но реальность такова, что вы получите гораздо лучший выбор изображений с таких сайтов, как Pexels.
Блоггинг и электронная коммерция
У Moonfruit была своя собственная платформа для ведения блогов, но это было в старые времена с ее Flash-редактором. Последняя версия — чистый HTML5, и хотя это улучшение, это также означает, что некоторые более продвинутые функции, включая блог, исчезли.
Единственная доступная замена — это виджет для интеграции блога на WordPress.com. По сути, вы должны создавать свой блог на WordPress.com и управлять им (что вы можете делать бесплатно), а виджет Moonfruit просто отображает URL этого блога в поле на вашем сайте..
Этот подход работает самым простым способом, но он не выглядит великолепно, и неспособность управлять блогом и веб-сайтом вместе может сделать вашу жизнь более сложной. Даже такая простая вещь, как согласование изображений и цветовых схем обоих сайтов, займет некоторое время и обдумает.
На момент написания статьи, Moonfruit еще не был решением для электронной коммерции. Даже кнопка PayPal. На некоторые планы электронной коммерции намекали два года назад, но о них сейчас ничего не говорится. Если вам нужно продавать товары через Интернет, Moonfruit, похоже, не сможет удовлетворить вас.

База знаний предлагает запутанный набор документов (Изображение предоставлено: Moonfruit)
Служба поддержки
Moonfruit предоставляет веб-базу знаний, где вы можете найти подробную информацию о любой части сервиса. Он всегда доступен через значок справки в редакторе, или вы можете просмотреть его в любое время по адресу help.moonfruit.com.
В любом случае, мы перешли к изучению базы знаний Moonfruit. Это разумное количество статей, но они, как правило, короткие и не хватает деталей.
Смущает, что база знаний охватывает одни и те же темы как для старого редактора Moonfruit, так и для нового, поэтому большинство ключевых слов вернут множество статей, которые вам не помогут. Хуже того, сайт не дает четкого объяснения того, что именно, начиная с одних заголовков с «V6», других — с «Responsive Editor», и надеясь, что пользователи догадаются правильно.
(«Отзывчивый редактор» — последний из двух, и да, это тоже было бы нашим первым предположением. Но нам не нужно было догадываться вообще, и, по крайней мере, все статьи V6 теперь должны иметь топ строка, объясняющая, что они ссылаются на старый редактор, а не на текущий, разъясняя всем, что происходит.)
Moonfruit также заявляет, что предлагает поддержку в чате, но никого не было, когда мы ее попробовали. Наш вопрос был принят, и нам сказали, что мы получим ответ по электронной почте. 24 часа спустя мы все еще ждали. Мы не знаем, насколько типичной может быть такая задержка, но она предполагает, что поддержка не будет такой отзывчивой, как вам бы хотелось.
Окончательный вердикт
Moonfruit — основной разработчик веб-сайтов, который в настоящее время значительно отстает от конкурентов в плане мощности, возможностей, простоты использования, поддержки, визуальной привлекательности и практически всего остального..
- Также ознакомьтесь с нашим полным списком лучших разработчиков сайтов
