У Adobe есть большая серия приложений, связанных с их службой Creative Cloud, и одна из замечательных сторон этой службы подписки, если вы’Вы знакомы с одним приложением, вы’Вы будете чувствовать себя комфортно, если вы знаете, где все инструменты должны быть расположены в другом.
У них есть приложение для практически всех мыслимых творческих потребностей, и если вы’Вы думаете о разработке сайта, вы’вероятно, рассмотрим их приложение Dreamweaver.
- Хотите попробовать Adobe Muse? Проверьте сайт здесь
Но это огромный программный продукт, которому нужно уделить достаточно времени, чтобы овладеть им. С другой стороны, у нас есть веб-разработчики, такие как Adobe’s Искра, которая делает большую часть тяжелой работы за вас. Isn’там что-то среднее? Введите Muse, программный пакет, который работает на Mac и Windows.
Muse — это приложение, разработанное Adobe для упрощения процесса создания веб-дизайна, но прежде чем мы углубимся в него, вам необходимо знать, что Muse прекращает работу и хотя программное обеспечение будет продолжать работать до тех пор, пока оно остается совместимым с вашим компьютер’операционная система Adobe больше не будет предлагать техническую поддержку для нее после 26 марта 2020 г..

Начало работы с чистым, хорошо разработанным интерфейсом (Изображение предоставлено Adobe)
Начиная
Когда вы создаете новый сайт, Muse предлагает вам гибкий макет по умолчанию (это тот, который меняет свой макет в зависимости от того, на каком устройстве просматривается ваша страница), но если вы предпочитаете фиксированный макет, он’Только выпадающее меню. Однако это’Стоит отметить, что гибкий дизайн страницы все чаще становится нормой, когда речь заходит о веб-дизайне, поэтому ваша страница легко читаема независимо от того, какое устройство используют ваши посетители — поэтому причина в том, что она используется по умолчанию..
Интерфейс состоит из трех основных разделов: «План», «Дизайн» и «Предварительный просмотр»..

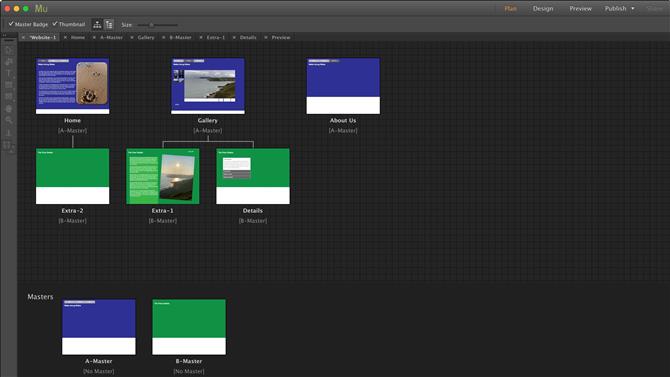
Раздел «План» позволяет легко увидеть и организовать ваш растущий веб-сайт (Изображение предоставлено Adobe)
План
План, где вы просматриваете свой сайт. Создавайте новые страницы и подстраницы и настраивайте главные страницы.
Главные страницы очень полезны, так как вы можете использовать их, чтобы задать особый вид вашего сайта, который можно автоматически перенести на все связанные страницы. Таким образом, если вы хотите внести изменения в дизайн, вам нужно изменить только одну страницу, а не потенциально десятки.
Вы’Вы также можете создавать несколько главных страниц, создавая разные стили в зависимости от того, какой раздел веб-сайта вы посещаете..
Чтобы применить конкретную мастер-страницу к вновь созданной странице, просто перетащите на нее мастер-страницу. Это’на самом деле так просто (если у вас есть только одна главная страница, это’s применяется автоматически для вас).

если ты’ознакомьтесь с другими продуктами Adobe, Muse’интерфейс выиграл’не чувствую себя не в своей тарелке (Фото предоставлено Adobe)
Интерфейс очень плавный и понятный — вы можете легко перетаскивать страницы. Раздел «План» — это отличный способ получить хороший обзор сайта, который вы’Создавая, давая вам возможность быстро и легко вносить изменения.

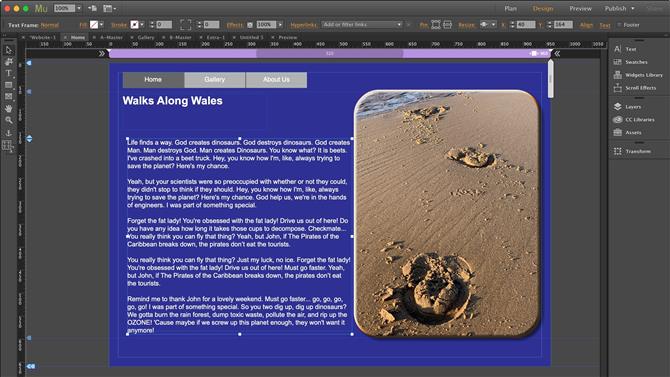
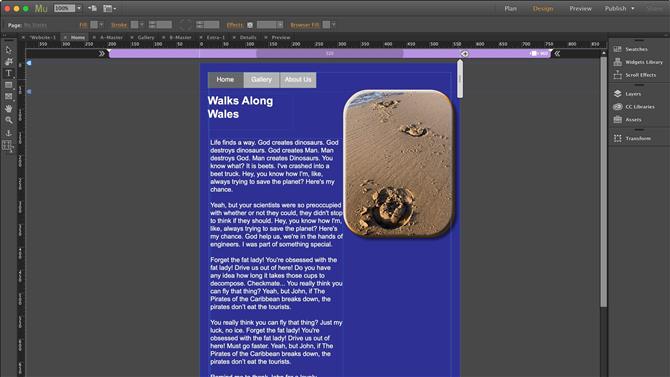
Гибкий макет позволяет вам увидеть, как будет выглядеть ваша страница, в зависимости от того, какое устройство вы используете для ее просмотра (Изображение предоставлено: Adobe)
дизайн
Раздел «Дизайн» — это то, где вы’Я буду проводить большую часть вашего времени. если ты’знакомы с Adobe’с продуктами, вы’узнаю этот раздел’Интерфейс довольно быстро. Вы’Вы найдете панель инструментов слева, панель управления вверху и панели справа.
Вы получаете доступ к разделу «Дизайн», дважды щелкнув страницу’с миниатюрой в разделе «План». Все страницы открываются во вкладках, что упрощает переключение между страницами при создании сайта..
В отличие от большинства онлайн-сервисов, вы’Вы заметите, что ваш дизайн имеет идеальную точность пикселей: вы можете разместить текстовое поле, кнопку, фотографию, где бы вы ни находились, где бы вы ни находились, где бы вы ни находились, когда страница находится на максимальной ширине, даже используя клавиши со стрелками для подтолкнуть пункт точно, по одному пикселю за раз.
Там’s ручка справа, которую вы можете использовать, чтобы уменьшить страницу’s ширины и, следовательно, посмотреть, как его содержимое будет отображаться на меньшем экране. Все изменяется и слегка перемещается, чтобы соответствовать ширине 320 пикселей..
Это ограничение по умолчанию — вы можете изменить его в любом направлении — при желании через ‘Свойства прорыва’ окно.

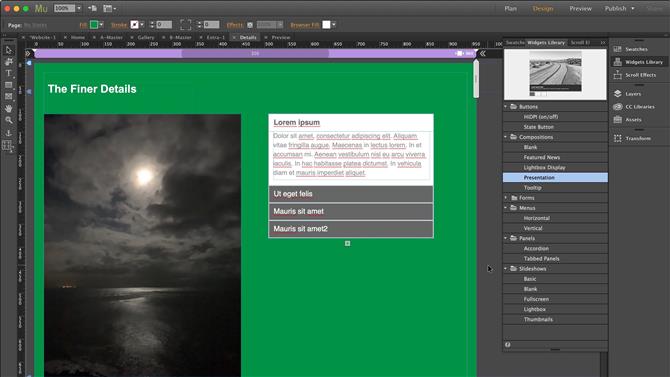
Виджеты позволяют создавать сложные разделы за считанные секунды (Изображение предоставлено: Adobe)
Виджеты
Панели справа содержат множество полезных инструментов — здесь вы можете изменить свой текст, применить цвета, работать со слоями и т. Д..
Одним из наиболее полезных разделов с точки зрения макета страницы является ‘Библиотека виджетов’.
Вы можете использовать этот раздел, чтобы добавить меню навигации (которое автоматически добавляет новые подключения при создании новой страницы верхнего уровня) или вставить слайд-шоу, информационные панели — либо разборные, либо с разделами с вкладками. Весь процесс удивительно прост: просто прокрутите доступные опции, посмотрите крошечный предварительный просмотр в верхней части этого инструмента’s окно (чаще всего этот предварительный просмотр настолько мал, что практически бесполезен), а затем перетащите нужный виджет на свою страницу.
Оказавшись там, вы можете просто переместить его и / или изменить его размер в соответствии с вашими потребностями.
Muse может быть настолько простой или сложной, насколько вам нужно.
Все, что вы используете, также полностью настраиваемо. Ты понимаешь’не нужно полагаться на готовые кнопки, вы можете просто создать свою собственную, даже настраивая кнопку’Состояние s (нормальное, опрокидывание, нажатие мыши и активное состояние) по вашему усмотрению.
Это’Стоит отметить, что Muse нет’• программа для редактирования изображений: вы можете изменить размер фотографии, но вы можете’изменить его внешний вид. Это’Для этого лучше всего использовать специальное приложение, например, Photoshop..

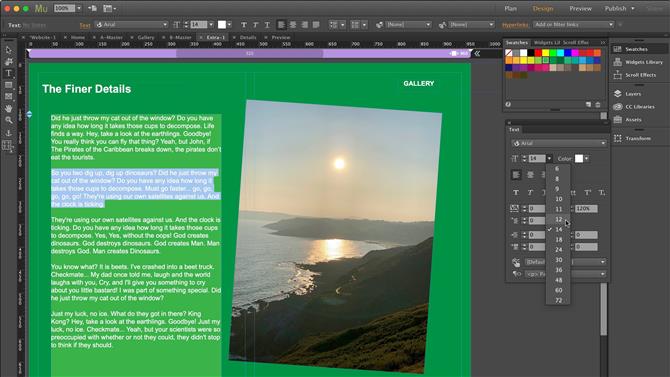
Все инструменты дают вам комплексный контроль над внешним видом ваших страниц (Изображение предоставлено Adobe)
Панель инструментов
Однако у вас есть доступ к нескольким эффектам благодаря контекстной панели инструментов в верхней части интерфейса. Здесь вы можете добавить обводку к выбранному объекту или заливку в текстовое поле, тень или скос к изображению. Это’s также где вы можете добавить гиперссылку на ваш выбор.
Соединить страницы таким способом довольно легко, так как все страницы отображаются через выпадающее меню. У вас также есть возможность ссылаться на любой другой URL или файл таким же образом.
Однако это подчеркивает потенциальный недостаток Muse: чем больше страниц вы добавляете на сайт, тем сложнее становится это меню и даже раздел «План», что делает его более неуправляемым с увеличением количества добавляемых страниц..
Muse — это только инструмент для дизайна интерфейса.’Он не предназначен для работы с веб-сайтами с сотнями страниц и не имеет функциональности базы данных — это не является его основной компетенцией. Это также не’иметь систему управления на стороне клиента (в отличие, например, от Wordpress или Wix).
предварительный просмотр
Третий раздел — режим предварительного просмотра. Здесь вы можете убедиться, что ваши страницы связаны правильно, так как все ссылки там становятся активными. Вы можете проверить состояние кнопок, убедиться, что нет мертвых ссылок, такого рода вещи.
Инструмент изменения ширины, который вы имеете в разделе Дизайн’присутствует здесь. Чтобы изменить размер страницы, вам нужно изменить размер всего окна, что немного неудобно, так как может повлиять на список открытых вкладок и, возможно, на другие аспекты интерфейса (если вы слишком сильно уменьшите окно).
Наконец, у вас есть раздел публикации. Здесь вы можете загрузить свой сайт на выбранный вами хост. Если у вас есть’Если у вас его нет, или вы предпочитаете использовать другое программное обеспечение для отправки своих страниц в Интернет, вы можете экспортировать свой проект как HMTL. Это также имеет то преимущество, что вы можете проверить конечный результат с помощью веб-браузера, чтобы убедиться, что все выглядит и работает так, как вы ожидаете, прежде чем все это сделать живым.
Окончательный вердикт
Adobe Muse позволяет гибко создавать веб-сайт по своему усмотрению. Он предлагает широкий спектр вариантов дизайна, но это не’т предназначен для обширных конструкций. Несмотря на то, что вы можете добавлять относительно сложные стили, просто перетаскивая виджеты, интерфейс становится громоздким, чем больше страниц вы добавляете.
Это’Он также не предназначен для работы с блогами по умолчанию (для этого можно загрузить дополнительный виджет), а также нельзя добавлять корзину покупок или продавать товары. Эти недостатки на самом деле показывают программное обеспечение’и может объяснить, почему Adobe решила отказаться от своей поддержки к концу марта 2020 года: хотя концепция и интересна, она’t получил некоторые функции, которые люди ожидают иметь в эти дни в приложении веб-дизайна.
- Мы также выделили лучшего разработчика сайтов
